- 279.48 KB
- 13页
- 1、本文档共5页,可阅读全部内容。
- 2、本文档内容版权归属内容提供方,所产生的收益全部归内容提供方所有。如果您对本文有版权争议,可选择认领,认领后既往收益都归您。
- 3、本文档由用户上传,本站不保证质量和数量令人满意,可能有诸多瑕疵,付费之前,请仔细先通过免费阅读内容等途径辨别内容交易风险。如存在严重挂羊头卖狗肉之情形,可联系本站下载客服投诉处理。
- 文档侵权举报电话:19940600175。
'Web前端开发规范手册一、规范目的1.1概述.....................................................................................................................................1二、文件规范2.1文件命名规则.........................................................................................................................12.2文件存放位置..........................................................................................................................22.3css书写规范..........................................................................................................................32.4html书写规范.........................................................................................................................72.5JavaScript书写规范.............................................................................................................112.6图片规范...................................................................................................................................122.7注释规范...................................................................................................................................132.8css浏览器兼容.......................................................................................................................13一、规范目的1.1概述为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档.本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发.本文档如有不对或者不合适的地方请及时提出,经讨论决定后可以更改此文档.二、文件规范2.1文件命名规则文件名称统一用小写的英文字母、数字和下划线的组合,其中不得包含汉字、空格和特殊字符;命名原则的指导思想一是使得你自己和工作组的每一个成员能够方便的理解每一个文件的意义,二是当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一起,以便我们查找、修改、替换、计算负载量等等操作。a.HTML的命名原则引文件统一使用index.htmindex.htmlindex.asp文件名(小写)
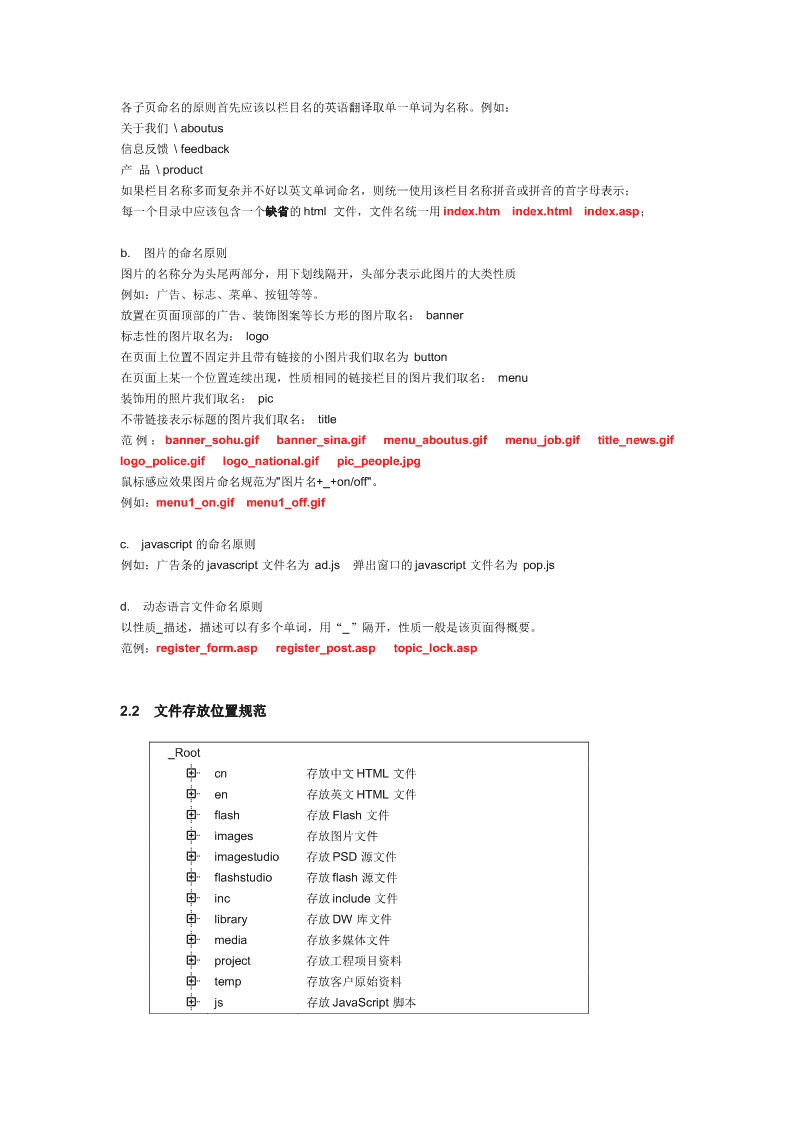
各子页命名的原则首先应该以栏目名的英语翻译取单一单词为名称。例如:关于我们aboutus信息反馈feedback产品product如果栏目名称多而复杂并不好以英文单词命名,则统一使用该栏目名称拼音或拼音的首字母表示;每一个目录中应该包含一个缺省的html文件,文件名统一用index.htmindex.htmlindex.asp;b.图片的命名原则图片的名称分为头尾两部分,用下划线隔开,头部分表示此图片的大类性质例如:广告、标志、菜单、按钮等等。放置在页面顶部的广告、装饰图案等长方形的图片取名:banner标志性的图片取名为:logo在页面上位置不固定并且带有链接的小图片我们取名为button在页面上某一个位置连续出现,性质相同的链接栏目的图片我们取名:menu装饰用的照片我们取名:pic不带链接表示标题的图片我们取名:title范例:banner_sohu.gifbanner_sina.gifmenu_aboutus.gifmenu_job.giftitle_news.giflogo_police.giflogo_national.gifpic_people.jpg鼠标感应效果图片命名规范为"图片名+_+on/off"。例如:menu1_on.gifmenu1_off.gifc.javascript的命名原则例如:广告条的javascript文件名为ad.js弹出窗口的javascript文件名为pop.jsd.动态语言文件命名原则以性质_描述,描述可以有多个单词,用“_”隔开,性质一般是该页面得概要。范例:register_form.aspregister_post.asptopic_lock.asp2.2文件存放位置规范_Rootcn存放中文HTML文件en存放英文HTML文件flash存放Flash文件images存放图片文件imagestudio存放PSD源文件flashstudio存放flash源文件inc存放include文件library存放DW库文件media存放多媒体文件project存放工程项目资料temp存放客户原始资料js存放JavaScript脚本
css存放CSS文件2.3CSS书写规范基本原则:CSS样式可细分为3类:自定义样式、重新定义HTML样式、链接状态样式。1.样式为设计师自定义的新CSS样式,影响被使用本样式的区域,用于完成网页中局部的样式设定。样式名“.”+“相应样式效果描述的单词或缩写”例:“.shadow”文字样式样式名“.no”+“字号”+“行距”+“颜色缩写”例:“.no12”、“.no12-24”2.义HTML样式为设计师重新定义已有的HTML标签样式,影响全部的被设定标签样式,用于统一网页中某一标签的样式定义。样式名“HTML标签”例:hr{border:1pxdotted#333333}3.态样式为设计师对链接不同状态设定特殊样式,影响被使用本样式区域中的链接。该样式写法有2种:a.nav:linknav.a:link第一种只能修饰标签中;第二种可以修饰所有包含有标签的其他标签。页面内的样式加载必须用链接方式注意细则:1.协作开发及分工:i会根据各个模块,同时根据页面相似程序,事先写好大体框架文件,分配给前端人员实现内部结构&表现&行为;共用css文件base.css由i书写,协作开发过程中,每个页面请务必都要引入,此文件包含reset及头部底部样式,此文件不可随意修改;2.class与id的使用:id是唯一的并是父级的,class是可以重复的并是子级的,所以id仅使用在大的模块上,class可用在重复使用率高及子级中;id原则上都是由我分发框架文件时命名的,为JavaScript预留钩子的除外;3.为JavaScript预留钩子的命名,请以js_起始,比如:js_hide,js_show;4.class与id命名:大的框架命名比如header/footer/wrapper/left/right之类的在2中由i统一命名.其他样式名称由小写英文&数字&_来组合命名,如i_comment,fontred,width200;避免使用中文拼音,尽量使用简易的单词组合;总之,命名要语义化,简明化.5.规避class与id命名(此条重要,若有不明白请及时与i沟通):a,通过从属写法规避,示例见d;b,取父级元素id/class命名部分命名,示例见d;c,重复使用率高的命名,请以自己代号加下划线起始,比如i_clear;d,a,b两条,适用于在2中已建好框架的页面,如,要在2中已建好框架的页面代码
中加入新的div元素,按a命名法则:来人工干预分段。4.不同语种的文字之间应该有一个半角空格,但避头的符号之前和避尾的符号之后除外,汉字之间的标点要用全角标点,英文字母和数字周围的括号应该使用半角括号。5.请不要在网页中连续出现多于一个的也尽量少使用全角空格(英文字符集下,全角空格会变成乱码),空白应该尽量使用text-indent,padding,margin,hspace,vspace以及透明的gif图片来实现。6.行距建议用百分比来定义,常用的两个行距的值是line-height:120%/150%.7.排版中我们经常会遇到需要进行首行缩进的处理,不要使用或者全角空格来达到效果,规范的做法是在样式表中定义p{text-indent:2em;}然后给每一段加上
标记,注意,一般情况下,请不要省略
结束标记。3.网页制作细节----链接1.网站中的链接路径全部采用相对路径,一般链接到某一目录下的缺省文件的链接路径不必写全名,如我们不必这样:| 缩进两个半角空格, | 中如果还有嵌套的表格,
|