- 487.50 KB
- 9页
- 1、本文档共5页,可阅读全部内容。
- 2、本文档内容版权归属内容提供方,所产生的收益全部归内容提供方所有。如果您对本文有版权争议,可选择认领,认领后既往收益都归您。
- 3、本文档由用户上传,本站不保证质量和数量令人满意,可能有诸多瑕疵,付费之前,请仔细先通过免费阅读内容等途径辨别内容交易风险。如存在严重挂羊头卖狗肉之情形,可联系本站下载客服投诉处理。
- 文档侵权举报电话:19940600175。
向研发交付设计稿时,需要注意两个方面 当一个页面做完以后,需要交付给研发的东西的离不开这两个重要的部分,即页面标注和切图。
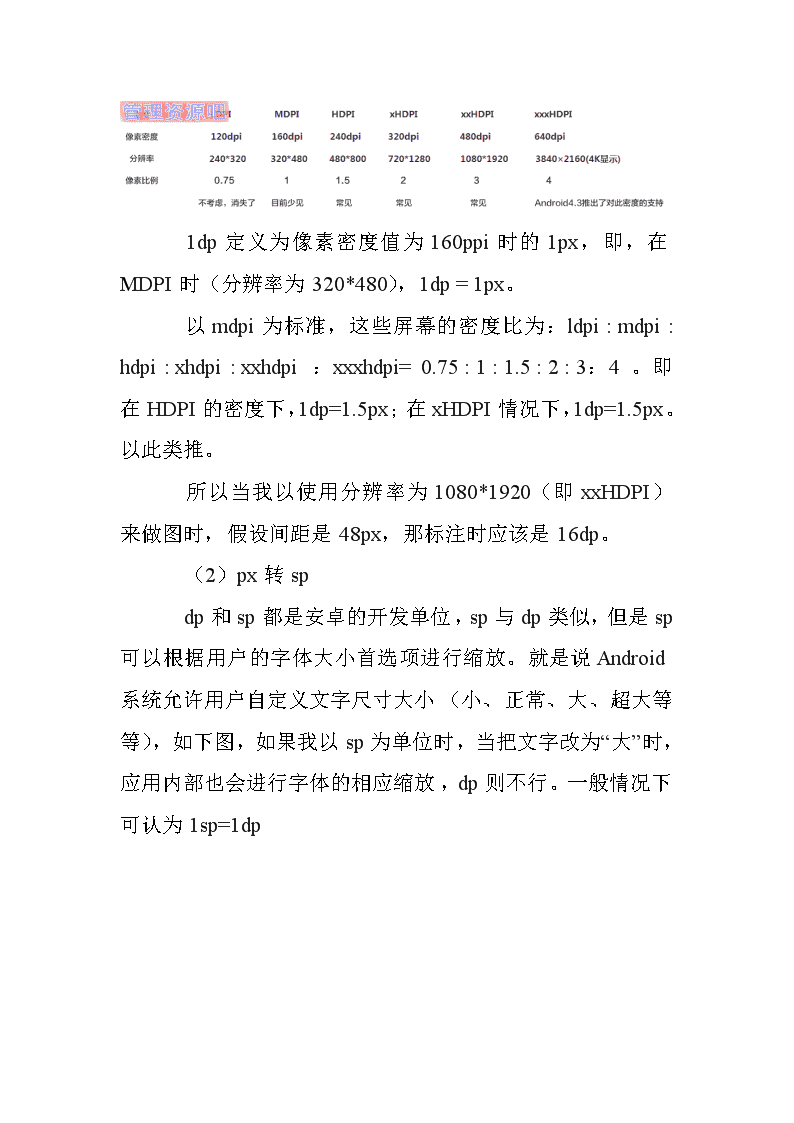
在一个产品开发的流程中,UI设计师离不开和研发打交道,UI做出来的图都需要研发这边去实现,所以我们也要站在研发的视角去考虑问题,这样可以减少不必要的沟通成本,提升工作效率。 每个研发有不同的性格。在我们团队中,有的研发需要你每个地方都标注得很清楚,不然他会不断地来找你,有的研发则不需要,这些都需要慢慢去磨合,找到彼此觉得舒服的方式。下面主要是我写我自己工作上和研发合作的一些总结,已经结合网上的一些文章,内容也比较基础,大神可以忽略我。 当一个页面做完以后,需要交付给研发的东西的离不开这两个重要的部分。 页面标注 切图 页面标注 1、以什么单位进行标注 先来了解一下这几个单位:px、dp、sp px:pixel像素,电子屏幕上组成一幅图画或照片的最基本单元,设计时使用的单位。 dp:dip,Density-independentpixel,是安卓开发用的长度单位,1dp表示在屏幕像素点密度为160ppi时1px长度 sp:scale-independentpixel,安卓开发用的字体大小单位。 具体要使用什么单位进行标注,请和研发沟通好。目前有些设计师提供设计稿的时候依旧使用px进行标注,但如果不影响他开发以及他能换算清楚的前提下,理论上是可以的。但这不是一个最好的选择,建议使用dp或sp。 那怎么换算呢? (1)px转dp 安卓端屏幕大小各不相同,根据其像素密度,分为以下几种规格:
1dp定义为像素密度值为160ppi时的1px,即,在MDPI时(分辨率为320*480),1dp=1px。 以mdpi为标准,这些屏幕的密度比为:ldpi:mdpi:hdpi:xhdpi:xxhdpi:xxxhdpi=0.75:1:1.5:2:3:4
。即在HDPI的密度下,1dp=1.5px;在xHDPI情况下,1dp=1.5px。以此类推。 所以当我以使用分辨率为1080*1920(即xxHDPI)来做图时,假设间距是48px,那标注时应该是16dp。 (2)px转sp dp和sp都是安卓的开发单位,sp与dp类似,但是sp可以根据用户的字体大小首选项进行缩放。就是说Android系统允许用户自定义文字尺寸大小(小、正常、大、超大等等),如下图,如果我以sp为单位时,当把文字改为“大”时,应用内部也会进行字体的相应缩放,dp则不行。一般情况下可认为1sp=1dp 进入系统的设备显示可调字体大小 当然目前也有一些工具可以帮你更好的进行标注,不需要你自己去换算。建议利用好能够提升效率的工具。 2、间距 需要标注的地方很多,比如图与字的
间距、字/图与界面两边的间距、字与字的间距等… 标注的方法也可以有不同,可以以边框、附近的元素作为标准,也可以告知具体坐标… 重点讲一下字与字的间距:在实际的开发中,两个字体的间距在手机上的显示效果要比标注图的间距要大。这是因为在一个字体中,字母的高度可能会有所不同,系统会默认给字体增加一个高度,但每个手机增加的高度也不同,你可以按你的图来进行标注,再由研发进行判断和调试,ui也需要一起跟进。 间距的标注也需要考虑在不同机型上显示会出现什么问题,这个问题是否严重,这个比例大不大等。 3、字体大小及粗细 在一个页面下,常用的字号有:12、14、16、20和
34sp。 除了标注字体大小外,还需要标注字体的粗细,你还可以根据需要设置字距,行距等。 也支持打包其他字体。 4、颜3色 (1)按元素种类来分,需要标注的有:背景色(遮罩的颜色)、字体颜色,按钮颜色,点击色…… 如果是通过不同的颜色来表示不同的状态也需要标注说明。 (2)按颜色的数量来分:单色,多色(渐变色) 如果是渐变色,那渐变的角度也要说明,是从左往右,从上到下还是从中间到四周等。 已经是否有透明度等…… 这里强烈建议在项目开始之初能够建立基本的设计规范(包括颜色,字体大小等),建立完后不要就扔在共享就不管了,一定要让负责这个项目的每个UI、研发人员都知道。 这里补充一个小点:如果你的文字是有带透明度的,那你标注的时候可以采用以下方式:因为研发采用十六进制的代码,就是说当你给研发一个80%的白色时,其实也可以给对应代码:#CCFFFFFF
,前两位是CC是表示透明度,后面六位FFFFFF是表示具体的色值。 最后提醒一句:如果不清楚你该怎么标,一定要和研发沟通!而且也不需要每一张效果图都进行标注,能保证研发工作顺利进行即可。 切图 安卓尺寸众多,按每个屏幕去适配肯定不现实,所以为了解决这个问题,安卓手机屏幕有自己初始的固定密度,安卓会根据这些屏幕不同的密度自己进行适配。 这和前面提到的单位有关系,下图为在不同分辨率下对应切图的倍数关系。要切多少套的问题,根据实际开发来定。这里建议大家安装切图插件,一键可以导出多套非常方便。这个部分网上教程很多,就不多说了。
截图来自wuseyun 在切图之前你应该明白哪些图是可以不需要切的,那些图是一定要切的。 以下图为例: 截图来自Ace
Cleaner 要切的地方有(红色部分):四个主要的功能图标,侧边栏入口,右上角的商店入口以及小红点(切点九) 不需要切的地方有(黑色部分):两个色块以及上面的小动画图 总的来说就是当程序实现不了的时候,就需要你切图。程序实现有个很大的好处就是能减少包体的大小。 记得压缩!记得压缩!记得压缩! 除了这两部分,还有交互方式说明,有动画效果的进行详细描述,这部分写起来也很多,下次讲。