- 683.00 KB
- 12页
- 1、本文档共5页,可阅读全部内容。
- 2、本文档内容版权归属内容提供方,所产生的收益全部归内容提供方所有。如果您对本文有版权争议,可选择认领,认领后既往收益都归您。
- 3、本文档由用户上传,本站不保证质量和数量令人满意,可能有诸多瑕疵,付费之前,请仔细先通过免费阅读内容等途径辨别内容交易风险。如存在严重挂羊头卖狗肉之情形,可联系本站下载客服投诉处理。
- 文档侵权举报电话:19940600175。
'论文图书馆网站风格设计基本原则张晓源广州图书馆(510055)风格(style),指作家、艺术家在创作中所表现出来的艺术特色和创作个性。风格体现在作品内容和形式的各种要素中。如对处理题材、驾御体裁、描绘形象、表现手法、运用语言等方面所形成的特色,就是作品的风格。一个网站作为一个作品,同样具有自己的风格。而网站风格又对这个网站乃至网站业主的整体形象、传播效果等都产生重要影响。例如,网易(http://www.163.com/)给人的城市邻里感觉,平易近人;而迪斯尼(http://disney.go.com/park/homepage/today/flash/index.html/)明显是一个游乐园,生动活泼,有趣可爱,还有冒险刺激;IBM(http://www.ibm.com/us/)则传递了专业和行业权威的信息;首都之窗(http://www.beijing.gov.cn/chinese_new/index.asp)表现的是政府的、城市服务的印象。这些都是网站给浏览的人们留下的不同感受,实际上也就是这些网站风格所产生的效果。因此,如何设计出既有吸引力又能体现网站以及业主的特定形象,就成为网站设计者所十分注重的事情。2001年笔者主持了广州图书馆网站的设计。在网站风格设计过程中,我们关心的是以下几个问题:1、形成网站风格所依赖的设计原则2、通过这些原则建立广州图书馆网站风格为此,笔者研究了国内外近百个网站(大部分是公共图书馆)的设计风格,从中发现若干带规律性的东西,并把研究心得应用在广州图书馆网站设计上,收到良好效果。鉴于风格是一种抽象的东西,尽管可以通过对网站各相关要素的分析得出评价,但是这些评价仍然具有很大主观成分,因此,上述心得也就仅仅是一家之言。1、形成网站风格所依赖的设计原则风格是抽象的,是网站的整体形象给浏览者的综合感受。构成网站整体形象的要素很多,包括网站的CI(标题,标志,色彩,字体,标语)、版面布局、页面构成、链接方式、浏览方式、交互性、文字、语气、内容价值、存在意义、网站荣誉等等诸多因素。这些都是项目要素,在有关文章均有论述,本文不再讨论。本文集中讨论的是设计原则Lvkef0@163.com第12页
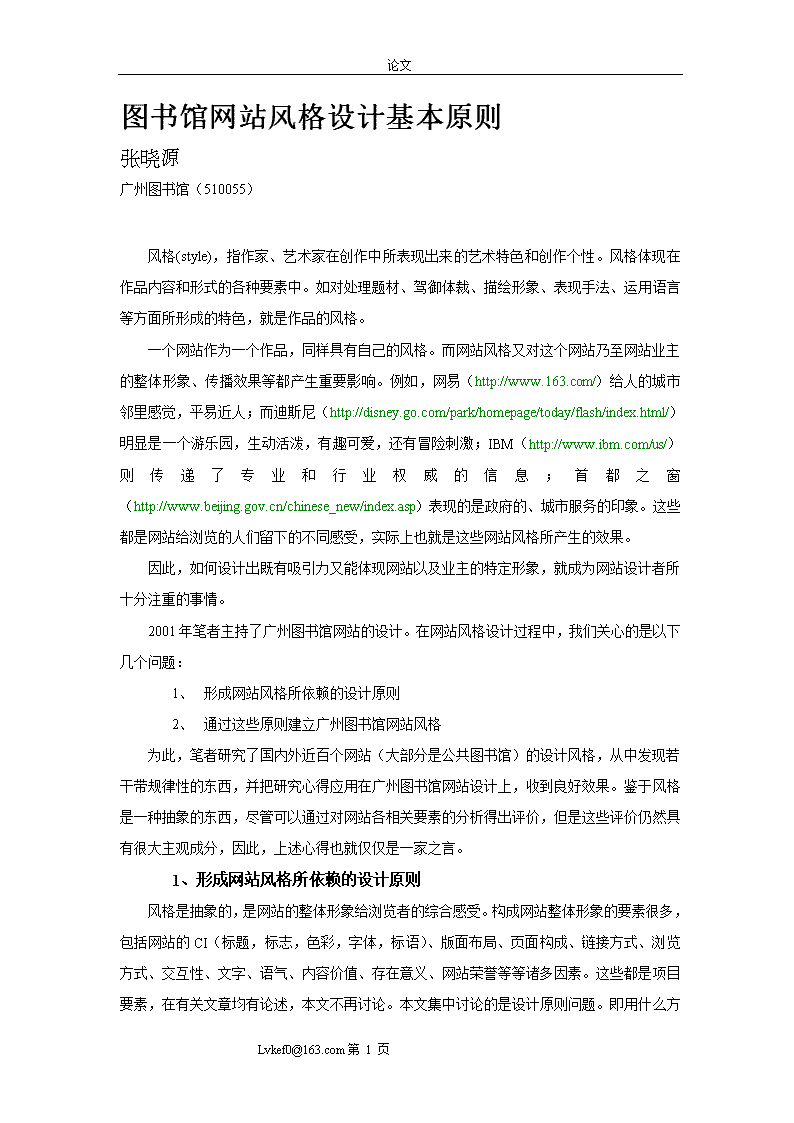
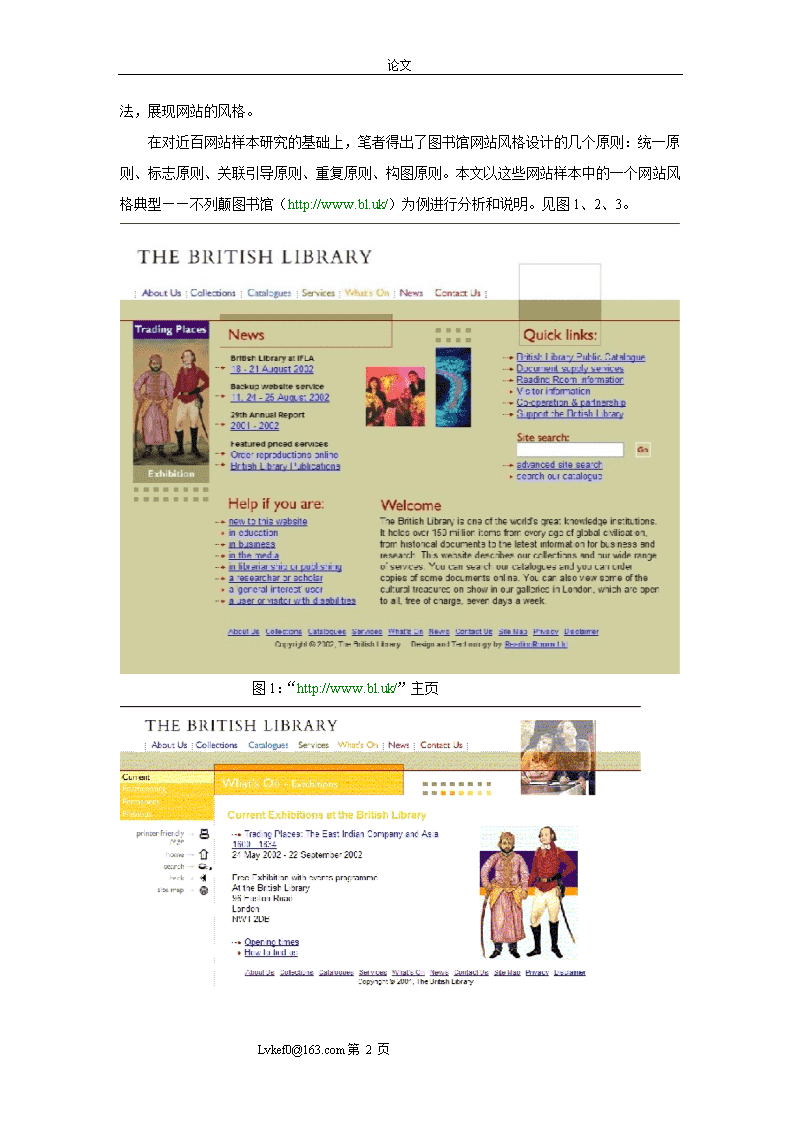
论文问题。即用什么方法,展现网站的风格。在对近百网站样本研究的基础上,笔者得出了图书馆网站风格设计的几个原则:统一原则、标志原则、关联引导原则、重复原则、构图原则。本文以这些网站样本中的一个网站风格典型——不列颠图书馆(http://www.bl.uk/)为例进行分析和说明。见图1、2、3。图1:“http://www.bl.uk/”主页Lvkef0@163.com第12页
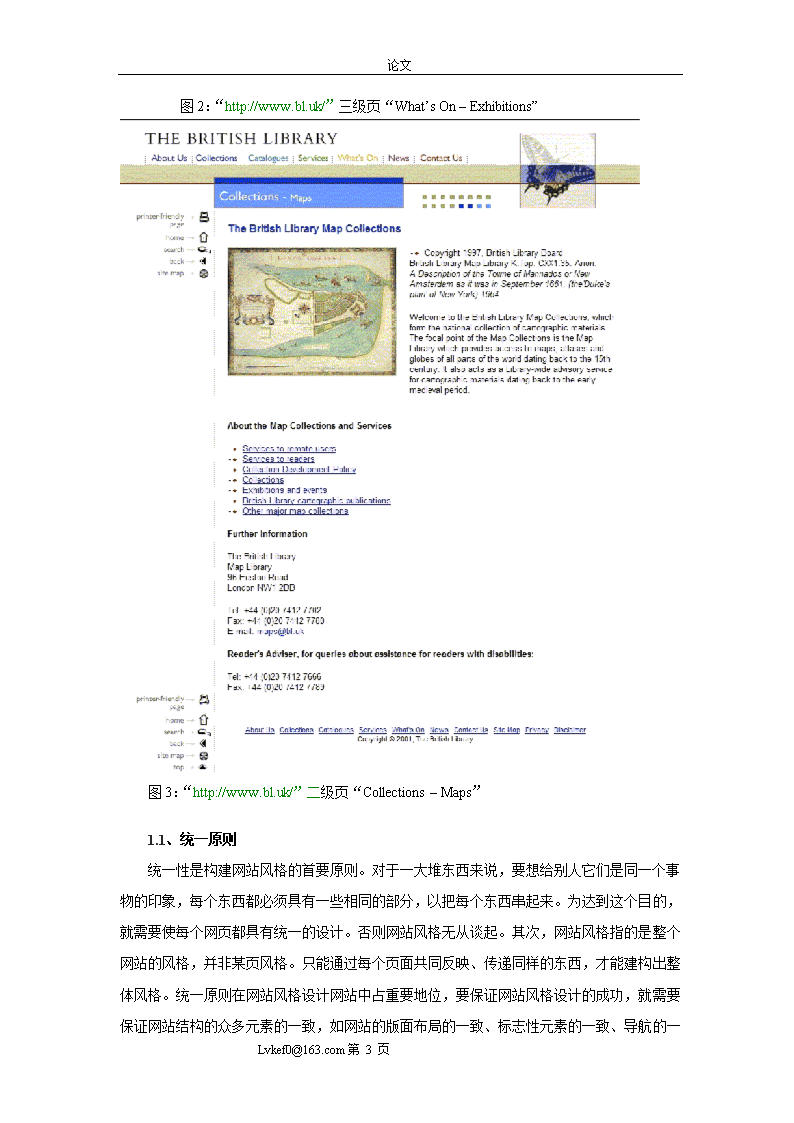
论文图2:“http://www.bl.uk/”三级页“What’sOn–Exhibitions”图3:“http://www.bl.uk/”二级页“Collections–Maps”1.1、统一原则统一性是构建网站风格的首要原则。对于一大堆东西来说,要想给别人它们是同一个事物的印象,每个东西都必须具有一些相同的部分,以把每个东西串起来。为达到这个目的,就需要使每个网页都具有统一的设计。否则网站风格无从谈起。其次,网站风格指的是整个网站的风格,并非某页风格。只能通过每个页面共同反映、传递同样的东西,才能建构出整体风格。统一原则在网站风格设计网站中占重要地位,要保证网站风格设计的成功,就需要保证网站结构的众多元素的一致,如网站的版面布局的一致、标志性元素的一致、导航Lvkef0@163.com第12页
论文的一致等等。“http://www.bl.uk/”的统一原则设计主要通过以下方式实现:统一版面布局:把所有网页划分为上、下、左、右4个区域:上区为标题区域,左区为常用工具区域,右区为内容区域,下区为一级栏目(完全目录)和版权信息区域。所有页均采用相同的版面布局。统一标题区域:标题区内,分布有主标题、一级栏目(主要目录,鼠标到位后出现下拉式菜单显示二级、三级目录)、标志栏。标志栏位于一级栏目之下的一个页面引导的标志性的设计。它实际上又分为上下2个部分。第一部分以横通栏(细线——红色,色条——主页色浅灰绿)的形式把网站主标题以及一级栏目在页面中突显出来,也把第二部分引导出来。见图5。第二部分由一、二级栏目标题、三级栏目(如果有的话)、页标志图案、页标志图片组成。所有页均采用相同的标题区域和编排形式。图4:工具栏(http://www.bl.uk/)统一工具栏:左区内,只出现2样东西:常用工具栏和三级及以下的栏目。工具栏包括“打印”、“主页”、“搜索”、“后退”、“网站地图”,见图4。常用工具位于标志栏下面,而且隔一定距离重复出现。如果标题区带出三级栏目,那么有三级栏目,那么三级栏目就会占用左区最上部的位置,即标志栏下面,而常用工具则移到它的下面去。见图2、图3。如果出现三级以下栏目,则使用2个常用工具栏之间空间。所有页均采用相同的工具栏。统一第一栏目:在2个地方提供了固定的一级栏目。标题区里,提供了固定的“AboutUs”、“Collections”、“Catalogues”、“Services”、“What’sOn”、“News”、“ContactUs”七个栏目,在下区提供了十个栏目,上述七个栏目加上“SiteMap”“Privacy”、“Disclaimer”。每个页面均在同一区域位置出现第一栏目。统一版权信息:每页都在下区同一位置提供同样的版权信息。统一文字:每个页面上,相同的项目均采用同一字体、字号和颜色。Lvkef0@163.com第12页
论文主标题一级栏目一级、二级栏目标题三级栏目标志图案横通栏标志图片图5:“Collections–WestEuropean”标志栏与主标题、栏目(http://www.bl.uk/)1.2、标志原则标志性是显示网站风格的重心。一个网站有什么风格,需要通过这个网站的标志性的东西来实现。到国外著名的网站浏览,你会发现这些网站对标志性设计的关注。例如,网站或业主的名称、logo、图案等等,甚至是版面中的某个区域的特定设计。例如IBM(http://www.ibm.com/us/)的专业和行业权威的风格就是通过它的logo,它的深蓝色调,它的布局、文字的条理规范等方面的标志性来实现的。标题区域(见图5)是“http://www.bl.uk/”最具特色的部分,其设计与别的网站、别的公共图书馆网站不同,特出了与众不同的http://www.bl.uk/风格。这种风格的展现,正是标题区域的标志性所带来的。标志主标题,即“THEBRITISHLIBRARY”,出现在每个页面的页头。标志颜色,以颜色划分网站的不同部分。以栏目作为划分标准,把属于该栏目的所有页通过标志系列色与其它栏目的区分开来。“http://www.bl.uk/”共划分了八个部分,这八个部分分别是“AboutUs”、“Collections”、“Catalogues”、“Services”、“What’sOn”、“News”、“ContactUs”(以上七个栏目显示在主标题之下)和“SiteMap”(包括“Privacy”、“Disclaimer”,以上三个加上前面七个栏目,显示在下区),每个部分赋予不同颜色系列。颜色系列按栏目顺序依次为:紫色系列、蓝色系列、蓝绿色系列、绿色系列、橙黄色系列、粉红色系列、红色系列和灰绿色系列。另外,主页与“SiteMap”同样采用了灰绿色。标题区域内的一级栏目,其字体颜色采用该栏目的标志系列色。从某个栏目进去,属于这个栏目的所有网页的标志栏的颜色都与该栏目的标志系列色一致。如只要是属于“Collections”栏目这部分的页,其标志栏上页标题的颜色、页标志图案的颜色以及三级栏目的颜色,全部采用与“Collections”字体颜色相同的颜色系列——蓝色系列。Lvkef0@163.com第12页
论文标志图案,一个小方块阵列组成的图案,位于横通栏中间靠右的下面。标志图案显示了某页在网站中的位置,属于哪一部分,哪一级别。主页的标志图案由8个分2排的小方块构成,全部均为灰绿色。见图6第1个标志图案。而其它页由16个分2排的小方块构成。第一排为主页的灰绿色,第二排则2个一组安排了与栏目结构相适应的颜色:如图5所示,第1、2个小方块采用主页,也是标志栏的主体颜色,第3-8个则采用了与一级栏目入口“Collections”的蓝色系列,但是根据栏目级别,从一级到三级划分为深蓝色、蔚蓝色和浅蓝色。第3、4个采用深蓝色,表示一级栏目所属页,第5、6个采用蔚蓝色,表示二级栏目所属页,而第7、8个采用浅蓝色,表示三级栏目所属页。当进入二级栏目,标志图案出现2个深蓝色、2个蔚蓝色小方块,表示浏览者看到的是二级栏目所属页,见图6第2个标志图案。当进入三级及以下的栏目,标志图案出现2个深蓝色、2个蔚蓝色、2个浅蓝色小方块,表示浏览者看到的是三级及以下级栏目所属页,见图6第3个标志图案。主页标志图案其它页标志图案一级栏目二级栏目三级栏目图6:标志图案的级别(http://www.bl.uk/)标志图片,根据不同入口,配套相应的图片。如“Collections”采用了与文献资源相关的图片,而“Services”则采用了与各种服务项目相关的图片。标志图片的选择,既要考虑网页内容个性的需要,又要考虑网站整体性的需要。也就是说,这些图片一方面需要与网页内容相配合,另一方面所有的标志图片需要有系列性。单独一页看,与该页内容吻合,整个网站看,它们又是一套的,从而给浏览者形成页面的连续性的标志效果。1.3、关联引导原则上面讨论了通过颜色系列以及其它标志性方法,把不同部分划分,使浏览者知道自己所浏览的页是什么性质的内容。那么,如何把不同的部分有机地联结起来?给浏览者一个上下左右的关系呢?这是一方面。另一方面,谈到网站关联引导,许多人可能都认为主要是网站的网站结构、特别是如栏目的设置、导航条、“SiteMap”之类的事情。但实际上它也是一个风格问题,涉及这个网站是否人性化,具有亲和力,是否具备条理性等等。Lvkef0@163.com第12页
论文可以通过非常规的方法,如颜色系列、图案图片等,把网站导航做的很亲切、很个性化、很有美感,从而传递出独特的风格。“http://www.bl.uk/”在风格的关联引导方面也做了许多工作,例如:页间关联引导:通过横通栏的颜色块和图案进行关联引导,显示页间关系,见图7。颜色和图案:当前页、二级栏目页、主页图7:横通栏(http://www.bl.uk/)通过主标题、一二级栏目标题、当前页标题进行关联引导,如“THEBRITISHLIBRARY”、“Services–Informationservices”和“BusinessInformationServices”在页中同时显示,明确给出了栏目的线索关系。版面区域间的关联引导:把横通栏细红线上半部分的颜色块设定为主页的颜色,细红线下半部分的颜色块设定为白色,显示了2个不同区域,但是这2个区域是继承与顺序的关联引导关系。图象与文字的关联引导:页面为不同内容配套相应的图片,也起到了图象与文字的关联引导的作用。1.4、重复原则对于浏览者来说,仅通过一个、两个页面的浏览,不能得到网站风格的印象。只有反复接收同样的信息,才能形成网站风格的概念。所以,需要保证网站风格的信息重复出现,不断加深浏览者对网站风格的认知。前面提到,“http://www.bl.uk/”对几乎所有网页都采用了统一的设计,采用了统一的标志性的主标题、颜色、图案和图片等,实际上对“http://www.bl.uk/”来说,也就在不断地重复这些风格信息,让浏览者不断地接受相同的信息,加深印象。另外,常用工具隔一定间距再次出现,这也是重复。1.5、构图原则构图,是指从平面设计的角度来看网站的信息发布,把文字、图形图像、音频视频等,都作为构图元素,而不仅仅是文字、图形图像、音频视频等。通过把这些构图元素整合,从而描绘出一幅网页“画”来。Lvkef0@163.com第12页
论文构图,主要有几个手段:信息发布的疏密、信息块的建立和整合、各种信息表现形式(点、线、面和文字、图形、动画、图片等)的搭配等。“疏密”指页面信息发布和排版的密度。就象房间的一堵墙,有人什么都不挂,有人只挂一、二幅照片,有人则挂满东西,如照片、奖状、画等等。由此反映了个人的不同风格。网站虽说是一个信息系统,需要提供大量的信息,但是在一个网页上安排多少信息项目,信息与信息之间安排多少间隔,文字区域、图像区域、空白区域之间的比例和画面构成,动静如何整合,无不和疏密相关。“信息块”是指把单个或小块的文字、图案、图片等按照其信息发布的需要以及信息内容的属性分类、组合成信息块,如不列颠图书馆主页就大致出现八到九个信息块。由于各个信息块的内容千变万化,因此在信息块之间存在范围、密度、轮廓的不同。然后把这些信息块有机地排列组合,块间留下不同的间隔。如此在页面整体上给人图画般的印象,收到极好的艺术效果。“各种信息表现形式的搭配”,是指图文的搭配,色彩的搭配,形状、大小的搭配等等。例如在主页中图像是一个极为重要的要素,缺少了恰当的图象,整个页面就会黯然失色,变成一个不完整的主页。第二方面就是排列方法,有的网站提供了不错的文字和图像,但却无法将图文,以及与其他要素有机的结合排列,就像一个富翁拥有百万家财却不知如何合理的花钱。这些网站只会千篇一律的左边链接,右边内文。各种信息表现形式的搭配,强调的是和谐、大气、美观、有个性的感觉。把“http://www.bl.uk/”与“www.sina.com.cn”、“http://www.cgzfs.com/home.html”、“http://go1.163.com/3dsoftimage/”的主页做个比较就可以看出它们风格的明显分别。不列颠图书馆主页(http://www.bl.uk/)新浪网主页(www.sina.com.cn)Lvkef0@163.com第12页
论文友谊商店主页(http://www.cgzfs.com/home.html)CUB#3三维空间站主页(http://go1.163.com/3dsoftimage/)图8:不列颠图书馆与新浪网主页、友谊商店主页、Cub#3三维空间站主页的比较从上述主页的比较,我们可以非常明显地感受到4个网站的不同风格。新浪网是一个社会公众门户网站,需要展现网站内容的全方位和海量,展现服务的多元化等,因此,往往采用了高密度、高集成度的信息密集发布方式。友谊商店是一个定位高中档商品的网上商店,首先需要展示它的商品,以吸引网上顾客,因此在图片和多媒体手段方面采用较多,通过对主色调的选择,版面构图方式和精心制作的图案、图片等,向浏览者传递了时尚、精品、引导生活潮流的观念。而CUB#3三维空间站是一个设计网站,需要许多空间去表现艺术家、设计师的灵感和艺术风格。不列颠图书馆则采用了中密度,中集成度的方式,构图方面以文字为主,图像为辅,并通过信息块恰到好处的排列组合,形成一个疏密有序,点、线、面有机结合,图文并茂的优美构图,创造出系统完整、条理清晰、动静相宜,气氛和谐,大家风范的主页风格。2、在广州图书馆网站风格设计中的原则运用根据广州图书馆网站的性质、任务和地理环境,广州图书馆把网站的风格设计定位在:体现广州图书馆的信息性、服务性、文化性、公益性的特点;体现广州地方特色;体现广州图书馆的特色;与国内外流行的公共图书馆网站风格共性接轨。按照“统一”、“标志”、“关联引导”、“重复”和“构图”几个基本原则,对网站的版式、标题、标志、色彩、字体、主体图形、链接方式、浏览方式等进行设计:2.1、标志logo:logo分左右下三部分,左边采用广州图书馆的馆名(书法题字),右边馆徽,下边设计一横条,横条颜色采用主色调——深红色,里面是白字“WelcometotheHomepageofGuangzhouLibrary”。见图9。Lvkef0@163.com第12页
论文图9:广州图书馆网站logo(www.gzlib.gov.cn)标志颜色:采用图书馆围墙的颜色——深红色。广州图书馆现在的馆舍建筑本身就很有特点,是上世纪六十年代末的知名建筑。因此,为了体现广州图书馆的特色,在网站的风格有意加入了馆舍的若干元素。标志栏(标题栏):把标志栏与标题栏、左边栏目栏三合而一。以主页的主题图案,加上馆舍建筑前廊柱头的葵花浮雕图案,合成一个“┏”形的标志栏。图10:广州图书馆网站标志栏(www.gzlib.gov.cn)前廊柱头的葵花浮雕图案主页的主题图案剪辑广州图书馆的logo2.2、统一版式广州图书馆网站所有页(主页除外)的统一版式设计为:左上方为标志栏,下方页尾为版权信息,栏目位于标志栏左边位置上,内容区顶部设导航条。2.3、构图根据前述网站的比较以及参考国内外数十公共图书馆网站样本,广州图书馆网站的页面疏密度不采用“门户网站”式的高密度、高集成方式,而是借鉴不列颠图书馆等多个图书馆的实践,采用中密度和中集成度的模式,海量信息的提供则通过建立良好的信息层次结构的方式来解决。为文化内涵和特色风格的表现留下足够的空间。主页的设计,尤其加强了地方特色,例如把广州的象征——Lvkef0@163.com第12页
论文五羊雕塑、广州图书馆的门厅前廊和阅览室,以及图书馆馆徽,还有一本打开的图书糅合为主题图案,放在页面正中部位。而在图案上面,则是网站最主要的三大服务:“馆藏查询”、“服务指南”和“导航馆员”。把图书馆功能与服务与主题图案紧密结合起来。同时也充分运用信息块构图原理,把主页信息大致划分为五块,其中新书廊是一个大动区,右边块中本馆动态是一个微动区。信息块之间以主题图案整合为一个有机整体。见图11。图11:广州图书馆主页(www.gzlib.gov.cn)广州图书馆网站的风格设计,得到了网站设计业内人士的好评,也为广大读者、浏览者所接受。由此网站风格设计的五个基本原则也得到了验证。参考文献:http://www.bl.uk/www.sina.com.cnhttp://www.cgzfs.com/home.htmlhttp://go1.163.com/3dsoftimage/http://www.gzlib.gov.cn/阿捷/定位你的网站CI形象,http://go4.163.com/refuse21/design/homepage_02.htm阿捷/确定网站的整体风格和创意设计,http://go4.163.com/refuse21/design/homepage_05.htm色彩,网站风格之魂,http://tmz.533.net/wzxt/net6/20000520_007.htm主页的艺术处理,http://tmz.533.net/wzxt/net6/20000520_043.htm站点设计技巧,http://www.e6design.com/zhuanti/yingxiao-3.htmLvkef0@163.com第12页
论文2002年中南、西南省(市)、自治区公共图书馆业务协作研讨会论文图书馆网站风格设计基本原则BasicPrinciplesofLibrarywebsiteStyleDesign张晓源ZhangXiaoyuan广州图书馆(510055)内容提要:在对若干图书馆网站的调查研究的基础上,得出图书馆网站风格设计的几个原则,包括统一、标志、关联引导、重复、构图原则,并以广州图书馆网站风格设计的实践验证了这些原则。Abstract:Throughresearchonanumberoflibrarywebsites,wegetafewbasicprinciplesoflibrarywebsitestyle,includingunity,symbol,connectionleading,repeatinganddesign,etc.,andputthemintopracticethroughGuangzhouLibrarywebsite.关键词:图书馆网站风格设计Keywords:Library,Website,Style,DesignLvkef0@163.com第12页'